

こんな悩みを持っている方に向けた記事になります。
本記事の内容
- タグ機能:カスタムボタンの種類と作成方法
僕もPCの知識や経験も仕事でエクセルやパワーポイントなどは使用していた程度で、
家ではPCはほとんど触れてこない人生でした。(現在も苦手です)
そんは僕でも他の記事や取説を勉強しながら覚えていきました。
初心者の方でも分かり易いように記事をまとめていますので役立ててもらえるはずです。
ではタグ内のカスタムボタンの解説をしていきます。
もくじ
ノーマル:デザイン(初期設定)
どんなデザインなのか確認したい方
ノーマルには12個の機能があります。
注意ポイント
[?]ガイド※使用不可に関してはガイド(案内)なので使用はしません。
ノーマルの作成方法
作成方法を確認したい方
ここでは下記のコードについて作成方法を解説していきます。
※例題として ”ノーマル基本” を使用します。
| コード名 | 意味 |
| url | リンク先URL |
| title | タイトル名 |
| shadow | ボタンの影色 |
| ref | 光る演出 |
【タグ→カスタムボタン→使用したい機能を選択】
【文字、枠、色等の設定方法】
※上記の方法が分からない方は下記の記事に記載していますので参考にして下さい。
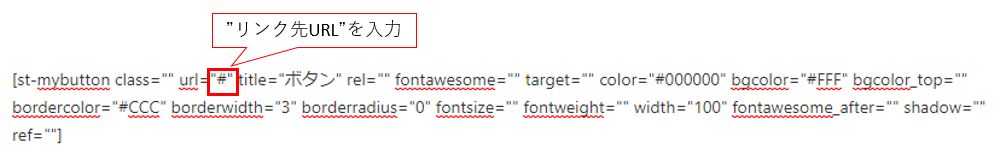
【URLの追加】
下記の場所 ”” の中にリンクさせたいURLを入力

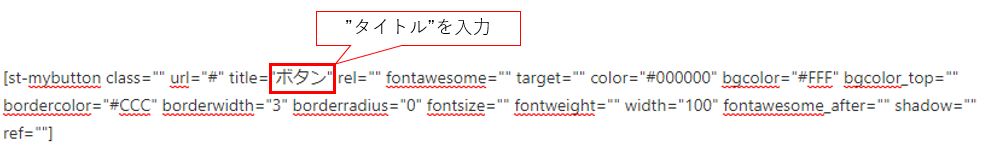
【タイトル名の変更】
下記の場所 ”” のボタンを消しタイトル名を入力で完成

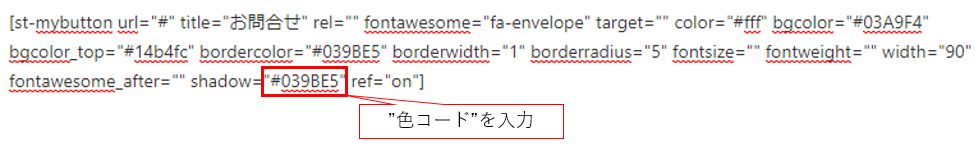
【ボタンの影色を変更したい方】
※例題として ”ノーマルお問い合わせ” を使用します。
下記の場所 ”” に変更したい色コードを入力で完成

参考に影色別で載せておきます。
| 変更前 | 変更後 | |
| shadow="#039BE5"
青濃 |
shadow="#e53935"
赤濃 |
shadow="#FFB300"
橙濃 |
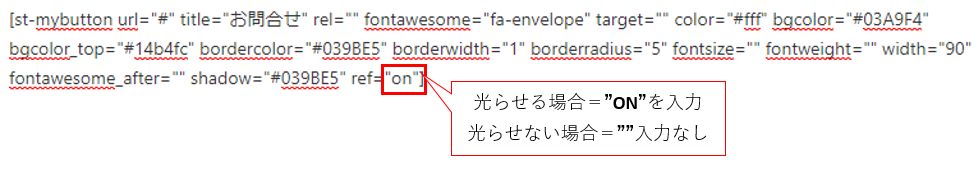
【光る演出を変更したい方】
※例題として ”ノーマルお問い合わせ” を使用します。
下記の場所 ”” 光らせたい場合は”on” 光らせない場合は入力なしで完成

参考に光演出の有り無しで載せておきます。
| 光あり | 光なし |
メモ
光沢ありのコードはガイドには ref="on" とありますが入力する文字は ”あ”など何か入力されていればOK
ノーマルの作成方法については以上になります。
ミニ:デザイン(初期設定)
どんなデザインなのか確認したい方
ミニには5個の機能があります。
ミニついては以上になります。
MCボタン:デザイン(初期設定)
どんなデザインなのか確認したい方
MCボタンには4個の機能があります。
MCボタンについては以上になります。
ボックスメニュー:デザイン(初期設定)
どんなデザインなのか確認したい方
ボックスメニューには5個の機能があります。
ポイント
①リンク先URL ②画像 ③タイトル名など ④文字、色変更などの追加・変更が出来ます。
ボックスメニューについては以上になります。
ボタンAとB:デザイン(初期設定)
どんなデザインなのか確認したい方
ボタンAには1個の機能があります。
ボタンBにも1個の機能があります。
ポイント
ボタンをクリックしてリンク先URLやタイトル名の編集が可能
ボタンについては以上になります。
記事の中でいろいろ使用してみて自分のスタイルを確立していきましょう。
カスタムボタンの記事については以上になります。