

こんな悩みを持っている方に向けた記事になります。
本記事の内容
- タグ機能:ボックスデザインの種類と作成方法
僕もPCの知識や経験も仕事でエクセルやパワーポイントなどは使用していた程度で、
家ではPCはほとんど触れてこない人生でした。(現在も苦手です)
そんは僕でも他の記事や取説を勉強しながら覚えていきました。
初心者の方でも分かり易いように記事をまとめていますので役立ててもらえるはずです。
ではタグ内のボックスデザインの解説をしていきます。
もくじ
バナー風ボックス:デザイン(初期設定)
どんなデザインなのか確認したい方
バナー風ボックスには4個の機能があります。
※タグのデザインは初期設定でコードなどの変更はしていないものです。
基本
バナー風ボックス
背景なし(高さ400px)
バナー風ボックス
左寄せ
バナー風ボックス

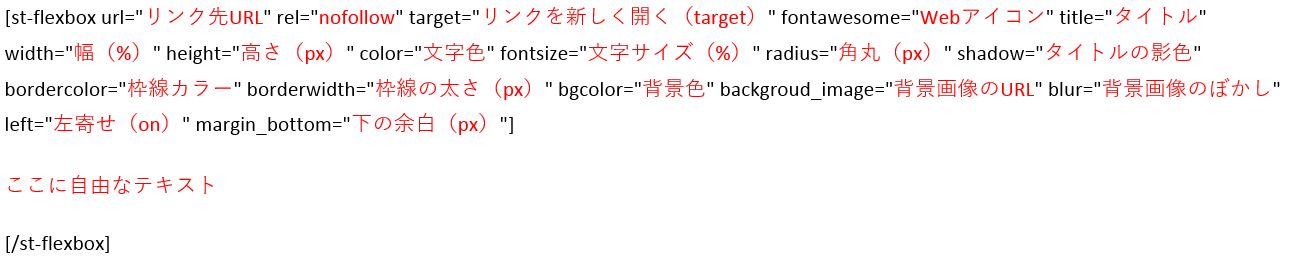
上記は ”[?]ガイド※使用不可”になり、各コードの設定を変更するときの詳細がガイドとして表記されます。
分からない場合は参考にして編集してみましょう。
バナー風ボックスの作成方法
バナー風ボックスの作成方法を知りたい方
バナー風ボックスの作成方法について解説していきます。
【タグ→クリップメモ→使用したい機能を選択】
バナー風ボックスから”基本・背景なし・左寄せ”のどれかを選択
※タグの選択方法が分からない方は下記の記事に記載していますので参考にして下さい。
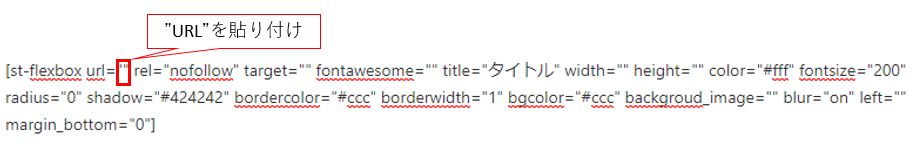
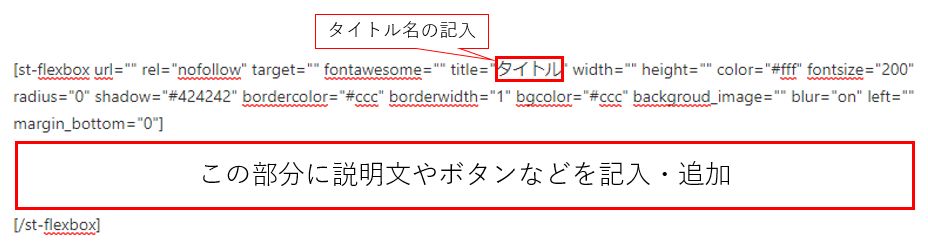
【リンク先URLの追加】
下記の場所 ”” の中にリンクさせたいURLを貼り付ける

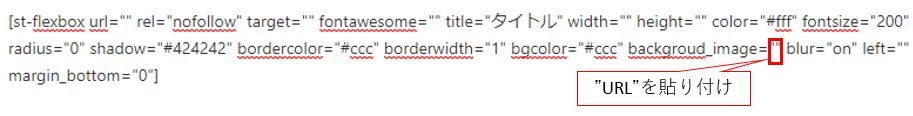
【背景画像の追加】
メディアから背景に使う画像を選択してURLをコピー

下記の場所 ”” の中にURLを貼り付ける

【タイトル名・説明分の記入】
下記の場所にそれぞれ記入して完成です。

基本
バナー風ボックス
自分の好みの設定を試してみるとモチベーションも上がりますよ!
バナー風ボックスの解説は以上になります。
マイボックス:デザイン(初期設定)
どんなデザインなのか確認したい方
マイボックスには11個の機能があります。
ポイント
基本
しかく(枠のみ)
まるみ
参考
参考
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
はてな
はてな
Short Code
見出し
[?]ガイド※使用不可
注意ポイント
[?]ガイド※使用不可に関してはガイド(案内)なので使用はしません。
マイボックスの解説については以上になります。
マイボックス(+CSSクラス):デザイン(初期設定)
どんなデザインなのか確認したい方
マイボックス(+CSSクラス)には11個の機能があります。
メモ
メモ
メモ
メモ(下線のみ)
メモ
メモ(枠のみ)
メモ
メモ(枠・下線あり)
ここに注意
注意(下線のみ)
必要なモノ
- 必要なモノ
- ダミーテキスト
- ダミーテキスト
必要なモノ
- 必要なモノ(ドット下線)
- ダミーテキスト
- ダミーテキスト
チェックリスト
- チェックリスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- チェックリスト(ドット下線)
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- 簡単な流れ
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- 簡単な流れ(ドット下線)
- ダミーテキスト
- ダミーテキスト
マイボックス(+CSSクラス)の解説については以上になります。
見出し付きフリーボックス:デザイン(初期設定)
どんなデザインなのか確認したい方
見出し付きフリーボックスには10個の機能があります。
見出し(全角15文字)
基本
注意
注意
はてな
はてな
ポイント
ポイント
メモ
メモ
見出し(全角15文字)
基本(タイトル幅100%)
見出し付きフリーボックスの解説については以上になります。
メモボックス:デザイン(初期設定)
どんなデザインなのか確認したい方
メモボックスには1個の機能があります。
メモ
メモボックス
メモボックスの解説については以上になります。
スライドボックス:デザイン(初期設定)
どんなデザインなのか確認したい方
スライドボックスには1個の機能があります。
スライドボックスの解説については以上になります。
チェックボックス:デザイン(初期設定)
どんなデザインなのか確認したい方
チェックボックスには1個の機能があります。
- 【作成手順①】チェックボックスをタグから選択
- 【作成手順②】説明文記入欄に番号なしリストを選択で入力し完成
- 【注意点】番号付きリストではチェックマークは付かないので注意
チェックボックスについては以上になります。
こんな方におすすめ(v):デザイン(初期設定)
どんなデザインなのか確認したい方
こんな方におすすめ(v)には1個の機能があります。
こんな方におすすめ
- 【手順①】タグから選択
- 【手順②】説明分などを記入して完成
- 【ポイント】段落も増やせますよ
こんな方におすすめ(v)については以上になります。
こんな方におすすめ[v]:デザイン(初期設定)
どんなデザインなのか確認したい方
こんな方におすすめ[v]には1個の機能があります。
こんな方におすすめ
- 【手順①】タグから選択
- 【手順②】説明分などを記入して完成
- 【ポイント】段落も増やせますよ
(v)と[v]ではチェックマークのデザインに違いがありますので好みで使い分けて下さい。
こんな方におすすめ[v]については以上になります。
ガイドマップメニュー:デザイン(初期設定)
どんなデザインなのか確認したい方
ガイドマップメニューには1個の機能があります。
リンクを貼り付ける事が出来ます。
ガイドマップメニューの作成方法
ガイドマップメニューの作成方法を知りたい方
バナー風ボックスの作成方法について解説していきます。
【タグ→ガイドマップメニューを選択】
※タグの選択方法が分からない方は下記の記事に記載していますので参考にして下さい。
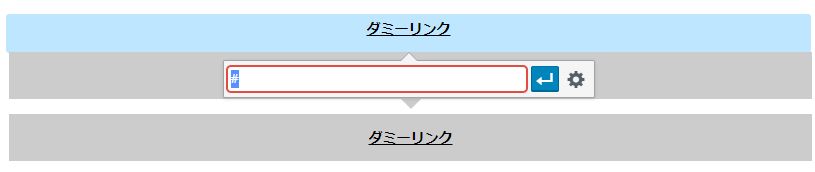
【リンク先の編集】
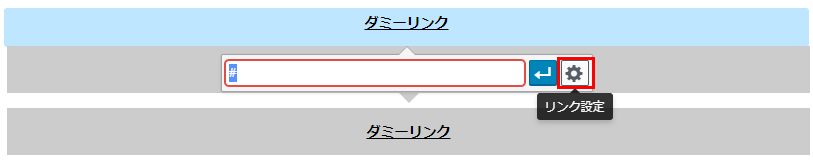
ダミーリンクをクリックし編集ボタンを選択

リンク先のURLを入力する

※詳細編集をしたい場合
リンク編集を選択

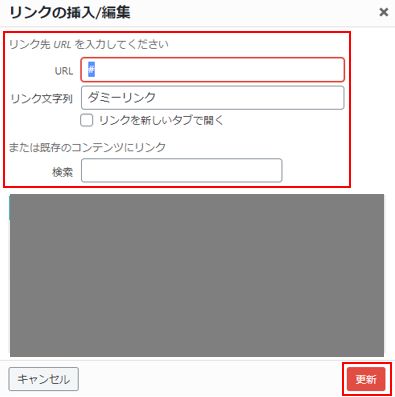
URLとリンク文字列欄に入力→更新を押して完成です。
※リンク先を別のタブで開いて欲しい人は”リンクを新しいタブで開く”にチェック

ガイドマップメニューの作成方法は以上になります。
pre:デザイン(初期設定)
どんなデザインなのか確認したい方
preには1個の機能があります。
html
pre
preについては以上になります。
pre:terminal:デザイン(初期設定)
どんなデザインなのか確認したい方
pre:terminalには1個の機能があります。
command
pre:terminal
pre:terminalについては以上になります。
pre:shortcode:デザイン(初期設定)
どんなデザインなのか確認したい方
pre:shortcodeには1個の機能があります。
[/] shortcode
pre:shortcode
pre:shortcodeについては以上になります。
記事の中でいろいろ使用してみて自分のスタイルを確立していきましょう。
ボックスデザインの記事については以上になります。