
こんな悩みを持っている方に向けた記事になります。
本記事の内容
- タグ機能:テキストパーツの種類と作成方法
僕もPCの知識や経験も仕事でエクセルやパワーポイントなどは使用していた程度で、
家ではPCはほとんど触れてこない人生でした。(現在も苦手です)
そんは僕でも他の記事や取説を勉強しながら覚えていきました。
初心者の方でも分かり易いように記事をまとめていますので役立ててもらえるはずです。
ではタグ内のテキストパーツの解説をしていきます。
もくじ
クリップメモ:デザイン(初期設定)
どんなデザインなのか確認したい方
クリップメモには13個の機能があります。
メモ
外部リンク
ブックマーク
おしらせ
はてな
コメント
コード
ポイント
ユーザー
初心者
注意点
注意点(グレー)
[?]ガイド※使用不可
注意ポイント
[?]ガイド※使用不可に関してはガイド(案内)なので使用はしません。
クリップメモ:作成方法
クリップメモの作成方法を知りたい方
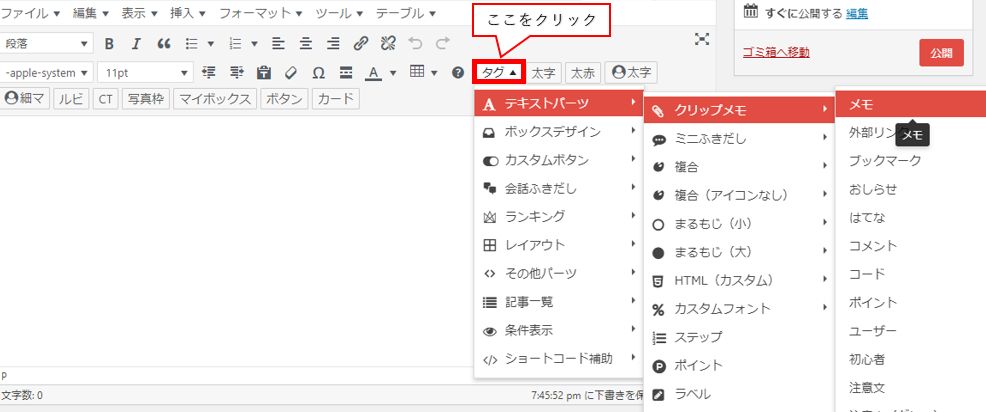
クリップメモの作成方法について解説していきます。
【タグ→クリップメモ→使用したい機能を選択】 ※例として【メモ】で作成
※タグの選択方法は同様の操作なので今後は手順を省きます。

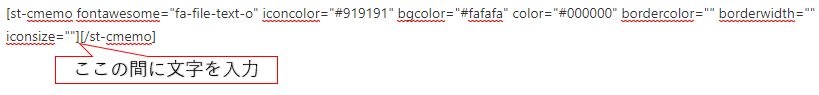
【文字を入力】
下記の場所に入力したい文字を記入。
※文字入力方法は同様の手順なので今後は省きます。


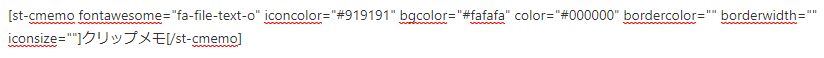
クリップメモ
簡単ですよね?
僕も作成練習をしていて次に気になったのは英単語の後ろに入力出来そうな場所があるなと思い、
PC関係の知識が無いので調べながら把握しましたので解説します。
気になる方は参考にして下さい。
クリップメモ:作成方法の応用編
作成方法の応用を確認したい方
初期設定の状態(色など)を自分の好みに変更が出来ます。
※ここではWebアイコンの変更はしません
【英単語の意味】
| コード | 意味 |
| fontawesome | Webアイコン |
| iconcolor | アイコンの色 |
| bgcolor | 背景色 |
| color | 文字色 |
| bordercolor | ボーダー色 |
| borderwidth | 枠線の太さ |
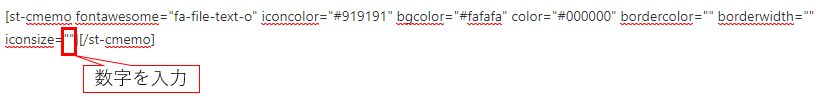
| iconsize | アイコンサイズ |
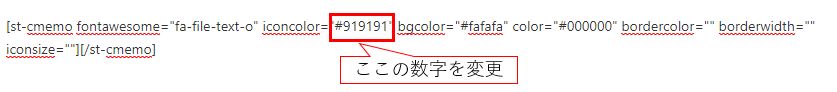
iconcolor=アイコンの色変更方法
アイコンの色を変更したい方

| 変更前(#919191) | 変更後(#f44336) |
クリップメモ |
クリップメモ |
このようにアイコンの色を変更出来ました。
カラー色の変更詳細について知りたい方は下記記事を参考にして下さい。
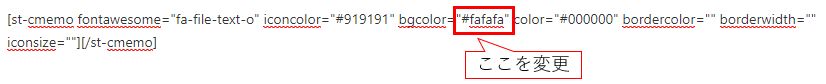
bgcolor=背景色の変更方法
背景色の変更方法を知りたい方

| 変更前(#fafafa) | 変更後(#f44336) |
クリップメモ |
クリップメモ |
このように背景色が変わりましたね。
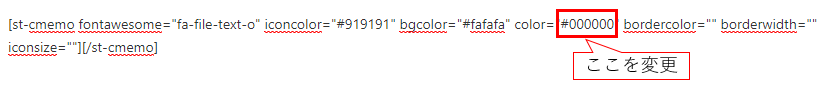
color=文字色の変更方法
文字色を変更したい方
| 変更前(#000000) | 変更後(#f44336) |
クリップメモ |
クリップメモ |
文字の色が変更出来ました。
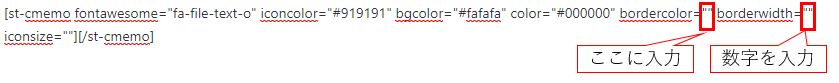
bordercolor=ボーダー色 borderwidth=枠線の太さ変更方法
ボーダー色の変更・枠線の太さ変更方法が知りたい方
※ここでは2つのコード変更で意味があるので一緒に解説していきます。

| 変更前 | 変更後 | |
| bordercolor=なし borderwidth=なし | bordercolor=#f44336 borderwidth=なし | bordercolor=#f44336 borderwidth=1 |
クリップメモ |
クリップメモ |
クリップメモ |
注意ポイント
borderwidth=枠線の太さに数字を入力しないとボーダーに色は付かないので注意
ボーダーの色と太さの変更が出来ました。
太さは数字を大きくすれば太くなるので好みの太さに変更してください。
いろいろ試してみるのも面白いですよ
iconsize=アイコンサイズの変更方法
アイコンのサイズを変更したい方

| 変更前 | 変更後 | |
| iconsize=なし | iconsize=50 | iconsize=300 |
クリップメモ |
クリップメモ |
クロップメモ |
ポイント
アイコンサイズ=100を基準に大きさを変更してみて下さい。
アイコンのサイズが変更出来ました。
クリップメモの作成方法とサイズ、色などの変更方法については以上になります。
※コードについての変更方法は解説していないコードについては解説し、説明済は省きます。
ミニ吹き出し:デザイン(初期設定)
どんなデザインか確認したい方
クリップメモには7個の機能があります。
基本
オレンジ
ピンク
ブルー
グリーン
レッド
[?]ガイド※使用不可
注意ポイント
[?]ガイド※使用不可に関してはガイド(案内)なので使用はしません。
※文字の入力方法はクリップメモで解説していますので省きます。
ミニ吹き出し:作成方法の応用編
作成方法の応用を確認したい方
ここでは余白と角の丸みの変更方法について解説していきます。
※その他の変更は上記で解説していますので省きます。
【英単語の意味】
| コード | 意味 |
| margin | 余白 |
| radius | 角の丸み |
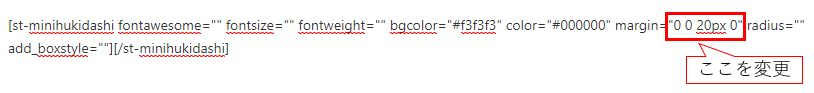
margin=余白の変更方法
余白の変更方法を確認したい方

| 変更前 | 変更豪 |
| margin="0 0 20px 0" | margin="50px 0 0 0" |
ミニ吹き出し |
ミニ吹き出し |
ポイント
margin="0 0 0 0"→"上 右 下 左" 余白が必要な箇所の数字を変更しよう
余白の変更がこれで出来ます。
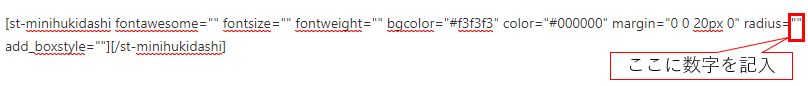
radius=角の丸み
角の丸みの変更方法を確認したい方

| 変更前 | 変更後 |
| radius="" | radius="10" |
ミニ吹き出し |
ミニ吹き出し |
注意ポイント
ミニ吹き出しが初期設定で角は丸いので角張りたい場合は数字を0に近づける
これでミニ吹き出し作成方法の解説は以上です。
複合:デザイン(初期設定)
どんなデザインか確認したい方
複合には8個の機能があります。
自由なメモ
自由なメモ
ココがポイント
ココがポイント
ココがおすすめ
ココがおすすめ
ココがダメ
ココがダメ
ココに注意
ココに注意
さらに詳しく
もっと詳しく
◯才女性
女性コメント
◯才男性
男性コメント
ポイント
文字の変更・入力はアイコン側とボックス側の2箇所あります。
複合については以上になります。
※新しいコードは無いので解説は省きます。
複合(アイコンなし):デザイン(初期設定)
どんなデザインか確認したい方
複合(アイコンなし)には7個の機能があります。
自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
もっと詳しく
つまづきポイント
複合(アイコンなし)については以上になります。
まるもじ(小):デザイン(初期設定)
どんなデザインか確認したい方
まるもじ(小)には7個の機能があります。
注意ポイント
[?]ガイド※使用不可に関してはガイド(案内)なので使用はしません。
まるもじ(小)については以上になります。
まるもじ(大):デザイン(初期設定)
どんなデザインか確認したい方
まるもじ(大)には9個の機能があります。
基本
オレンジ
ピンク
ブルー
はてな
チェック
うすい注意
注意
[?]ガイド※使用不可
注意ポイント
[?]ガイド※使用不可に関してはガイド(案内)なので使用はしません。
まるもじ(大)については以上になります。
HTLM(カスタム)
どんなデザイン・作成方法か確認したい方
HTLM(カスタム)には3個の機能があります。
※Pタグとspanタグは分かり次第追記します。
ルビ(ふりがな)の作成方法
【デザイン】
初期設定
上記のようにふりがなを付けることが出来ます。
作成方法はビジュアルモード・テキストモードの2つのやり方があるので解説していきます。
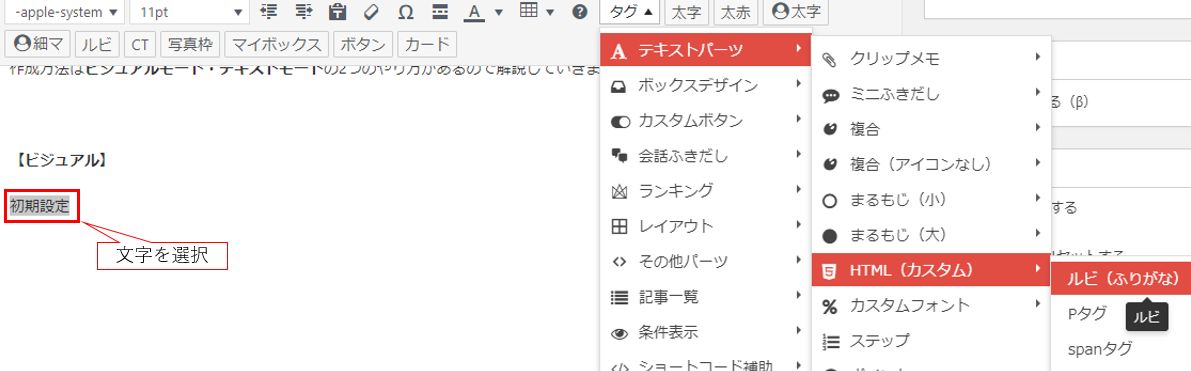
【ビジュアル作成方法】
1_文字(今回は初期設定)を選択→ルビ(ふりがな)を選択

2_初期設定の上に”ふりがな”が出てきます。

3_左端の”ふ”まで文字は消してふりがなを入力します。


4_最後に”ふ”の文字を消して完成です。

続いてテキストモードでの作成方法を解説します。
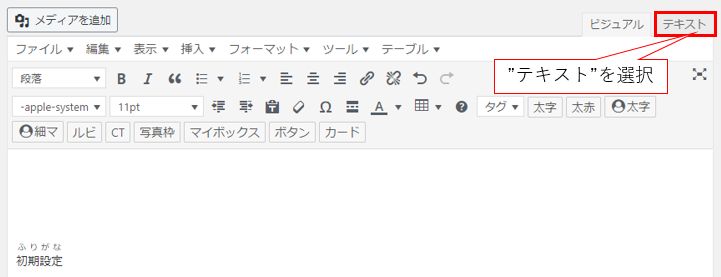
【テキスト作成方法】
※ビジュアルモードのタグ選択までは一緒ですので省きます。
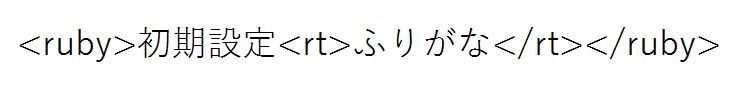
1_右上のテキストを押してテキスト画面にする。


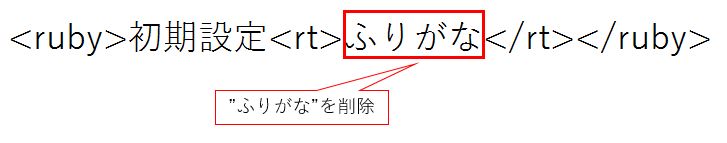
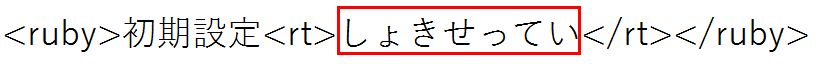
2_”ふりがな”を削除→”しょきせってい”と入力→ビジュアルモードで確認にして完成です。



ルビ(ふりがな)の作成方法は以上になります。
カスタムフォント:デザイン(初期設定)
どんなデザインか確認したい方
カスタムフォントには2個の機能があります。
デフォルト
デフォルト
ポイント
作成方法は①タグで選択後に記入 ②文字を選択してからタグを選択 どちらでも出来ます。
カスタムフォントについては以上です。
ステップ:デザイン(初期設定)
どんなデザインか確認したい方
step
1ステップ1
step
2ステップ2
step
3ステップ3
ポイント
【st-step step_no="1"】コードの番号も変えていき段落デザイン(step1.2.3.....)できます。
ステップについては以上です。
ポイント:デザイン(初期設定)
どんなデザインか確認したい方
ポイント
ポイントについては以上です。
ラベル:デザイン(初期設定)
どんなデザインか確認したい方
画像などの左上にラベルを装飾することが出来ます。
| 例題1 | 例題2 |
| bgcolor="#FBC02D"
color="#FFFFFF" |
bgcolor="#4CAF50"
color="#424242" |
おすすめ 
|
おすすめ 
|
注意ポイント
ラベルの文字数は8文字以上は端が消えてしまうので注意!7文字まで
ラベルについては以上です。
流れる文字(marquee風)
どんなデザインか確認したい方
【手順1】タグの流れる文字選択 【手順2】 破線の内に文字を入力 以上。
【ポイント】流れる速さは段落の文字が全て同時に終わるので文字数で変わる。
この文字は一番遅く流れていると思います。
記事の中でいろいろ使用してみて自分のスタイルを確立していきましょう。
テキストパーツについての解説は以上になります。