

こんな悩みを持っている方に向けた記事になります。
本記事の内容
- 色コードについて
- 自分で色コードを選択する方法
- タグを使用して選択する方法
アフィンガー5を使用して少し経つとタグの初期設定カラーでは無く、自分の好きな色に変更したくなってくると思います。
そんな方に向けて初心者でも簡単に色の変更が出来ますので解説していきます。
色コードについて
まずは色コードについて解説します。
今回は下記記載の”タグ:テキストパーツにあるミニ吹き出しの基本”で進めていきます。
色コードについて
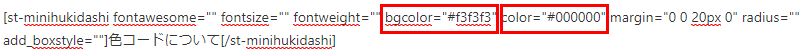
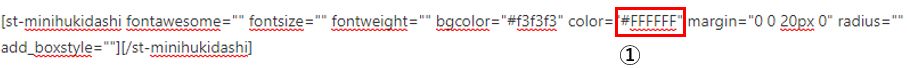
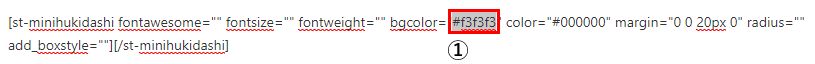
上記のタグを選択すると下記のようなコードが来ると思います。
赤で囲われている”bgcolor” は背景色 "color"は文字色の意味になります。

次にbgcolor="#f3f3f3" color="#000000"の右横についている英文字と数字が色コードになります。
”#f3f3f3”は灰色(薄い) ”#000000”は黒色になります。
色コードについては以上になります。
自分で色コードを選択する方法
ここでは色コードを選択する方法を解説していきます。
【EXCELから選択する方法】
EXCELから色コードを選択出来るので解説します。
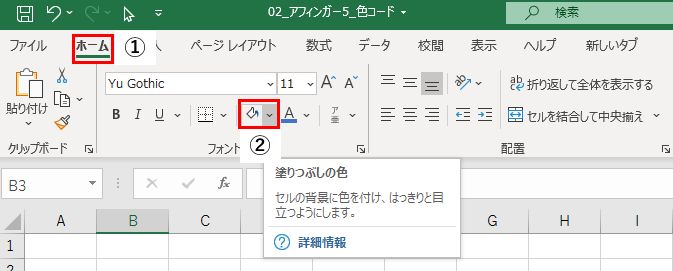
【手順①】
①ホーム→②塗りつぶしの色を選択

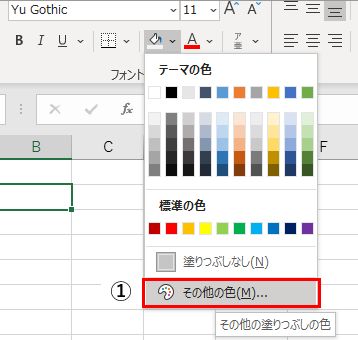
【手順②】
①その他の色を選択

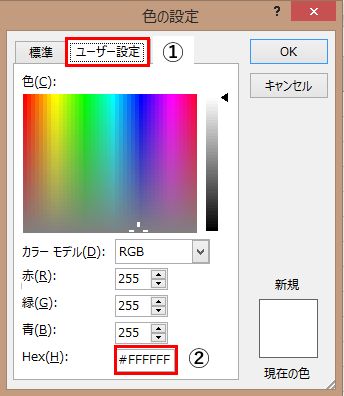
【手順③】
①ユーザー設定→②Hex#FFFFFFをコピー(例題では白色)

ポイント
色コードの選択はユーザー設定の色以外からでも選択可能
【手順④】
①変更したい色のコードにコピーしたコードを貼り付けて完了

色コードについて
EXCELを使っての解説は以上です。
タグを使用して選択する方法
ここではタグを使用した方法を解説します。
【手順①】
①変更したい色コードを選択しておく

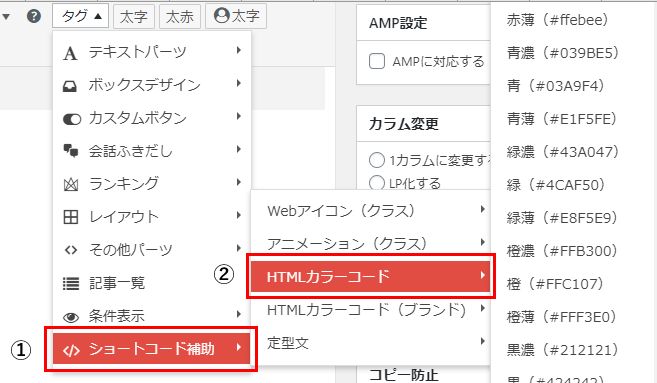
【手順②】
①ショートコード補助→②HTMLカラーコードで色を選択して完成です。

【HTMLカラーコード】
HTMLカラーコードの色を参考に載せておきます。
白 |
赤濃 |
赤 |
赤薄 |
青濃 |
青 |
青薄 |
緑濃 |
緑 |
緑薄 |
橙濃 |
橙 |
橙薄 |
黒濃 |
黒 |
黒薄 |
黄薄 |
|||
タグを利用した解説は以上になります。
僕もまだまだ初心者ですが、このまま継続して役に立つ記事を作成し、
気づいた点なども情報共有していきます。
今回の記事は以上になります。