

こんな悩みを持っている方に向けた記事になります。
本記事の内容
- タグ機能:記事一覧の種類と作成方法
僕もPCの知識や経験も仕事でエクセルやパワーポイントなどは使用していた程度で、
家ではPCはほとんど触れてこない人生でした。(現在も苦手です)
そんは僕でも他の記事や取説を勉強しながら覚えていきました。
初心者の方でも分かり易いように記事をまとめていますので役立ててもらえるはずです。
ではタグ内の記事一覧の解説をしていきます。
もくじ
記事一覧:デザイン(初期設定)
どんなデザインなのか確認したい方
記事一覧には1個の機能があります。
-
 1
1
-
AFFINGER5(アフィンガー5)タグのテキストパーツ使い方【初心者向け】
2020/5/9
タグの使い方が分からない 誰でも簡単に使えるの? 初心者にも分かり易く教えて欲しい こんな悩みを持っている方に向けた記事になります。 本記事の内容 タグ機能: ...
-
 2
2
-
AFFINGER5(アフィンガー5)色コードの解説【初心者向け】
2020/5/9
タグのテキストやボックスの色を自分の好みに変更できるの? こんな悩みを持っている方に向けた記事になります。 本記事の内容 色コードについて 自分で色コードを選 ...
-
 3
3
-
AFFINGER5(アフィンガー5)タグのボックスデザイン使い方【初心者向け】
2020/5/11
タグの使い方が分からない 誰でも簡単に使えるの? 初心者にも分かり易く教えて欲しい こんな悩みを持っている方に向けた記事になります。 本記事の内容 タグ機能: ...
記事一覧のデザインは以上になります。
記事一覧の設定方法
記事一覧の作成方法を知りたい方
記事一覧の作成方法について解説していきます。
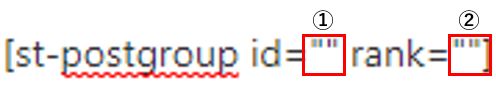
①=ID ②ランキング表示の為の設定をする

①:記事IDは『投稿→投稿一覧』に載っているのでその番号を①に入力
※複数の記事の場合:『”10,15,20”』のように入力
②:ランキング形式にしたい場合は②になにか入力すれば完成
記事一覧の作成方法については以上になります。
カテゴリ一覧:デザイン(初期設定)
どんなデザインなのか確認したい方
カテゴリ一覧には1個の機能があります。
-

-
AFFINGER5(アフィンガー5)タグの条件表示・ショートコード補助使い方【初心者向け】
タグの使い方が分からない 誰でも簡単に使えるの? 初心者にも分かり易く教えて欲しい こんな悩みを持っている方に向けた記事になります。 本記事の内容 タグ機能: ...
-

-
AFFINGER5(アフィンガー5)タグの記事一覧使い方【初心者向け】
タグの使い方が分からない 誰でも簡単に使えるの? 初心者にも分かり易く教えて欲しい こんな悩みを持っている方に向けた記事になります。 本記事の内容 タグ機能: ...
-

-
AFFINGER5(アフィンガー5)タグのその他パーツ使い方【初心者向け】
タグの使い方が分からない 誰でも簡単に使えるの? 初心者にも分かり易く教えて欲しい こんな悩みを持っている方に向けた記事になります。 本記事の内容 タグ機能: ...
-

-
AFFINGER5(アフィンガー5)タグのレイアウト使い方【初心者向け】
タグの使い方が分からない 誰でも簡単に使えるの? 初心者にも分かり易く教えて欲しい こんな悩みを持っている方に向けた記事になります。 本記事の内容 タグ機能: ...
-

-
AFFINGER5(アフィンガー5)タグのランキング使い方【初心者向け】
タグの使い方が分からない 誰でも簡単に使えるの? 初心者にも分かり易く教えて欲しい こんな悩みを持っている方に向けた記事になります。 本記事の内容 タグ機能: ...
カテゴリ一覧のデザインは以上になります。
カテゴリ一覧の設定方法
カテゴリ一覧の作成方法を知りたい方
下記のようなコードがずらっと出てくると思います。
それぞれの意味を解説しますので編集したい部分をお好みで変えてみて下さい。
『st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"』
| コード名 | 意味 |
| st-catgroup cat | カテゴリーIDを入力 ※"0"の場合は新着記事が表示 |
| page | 表示する記事数を指定 |
| order | 日付の順番を指定 ※新しい順="desc" 古い順="asc"と入力 |
| orderby | 『並び方法の指定』 id=投稿ID順 date=日付順 modified=更新日順 type=投稿タイプ順 rand=ランダム comment_count=コメント数順 |
| child | 子カテゴリーの表示有無 ※"on"にすると子カテゴリーが表示 |
| slide | スライドショーの表示 ※表示する="on"、表示しない="off" |
| slides_to_show | スライドショーで並べる記事の枚数を指定 ※1~3列まで |
| slide_date | 投稿日の表示 ※表示する="on"、表示しない="off" |
| slide_more | 続きを読むボタンの文字を設定 ※文字の変更が出来る |
| slide_center | ="on"でスマホだと、両端が見切れるデザインに変更可能 |
カテゴリ一覧の設定方法は以上です。
カテゴリ一覧(スライドショー):デザイン(初期設定)
どんなデザインなのか確認したい方
カテゴリ一覧(スライドショー)には1個の機能があります。
初めからスライドショーの設定になっているタグになります。
カテゴリ一覧(スライドショー)は以上になります。
スライドショー画像のみ(※クラス):デザイン(初期設定)
どんなデザインなのか確認したい方
スライドショー画像のみ(※クラス)には1個の機能があります。
タグを選択すると破線状の囲いが出来るのでその中に記事一覧のタグを入れれば完成です。
※画像のみになるデザインです。
スライドショー画像のみ(※クラス)については以上になります。
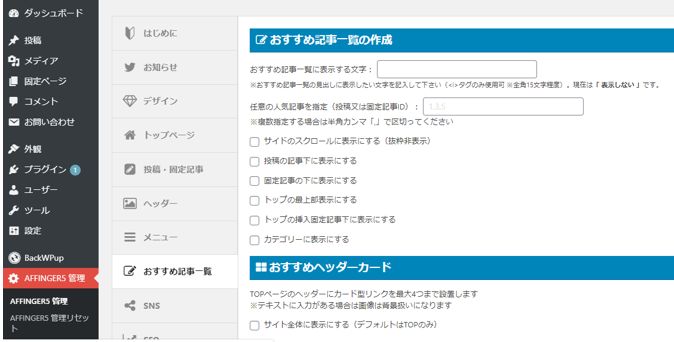
おすすめ記事一覧
記事IDを指定して、表示させたい記事を表示できる。
※(AFFINGER5 管理→おすすめ記事一覧→おすすめ記事一覧の作成)で編集可能

おすすめ記事一覧については以上になります。
このタグを使えば簡単且つデザインが良い記事の作成が出来ますので活用していきましょう。
今回の記事は以上になります。